React Development Learning
what is react?
React is a JavaScript library created by Facebook
React is a User Interface (UI) library
React is a tool for building UI components
What is npm?
npm is the world’s largest Software Library (Registry)
npm is also a software Package Manager and Installer
What is the HTML DOM?
The HTML DOM is an Object Model for HTML. It defines:
- HTML elements as objects
- Properties for all HTML elements
- Methods for all HTML elements
- Events for all HTML elements
The HTML DOM is an API (Programming Interface) for JavaScript:
-
- JavaScript can add/change/remove HTML elements
- JavaScript can add/change/remove HTML attributes
- JavaScript can add/change/remove CSS styles
- JavaScript can react to HTML events
- JavaScript can add/change/remove HTML events
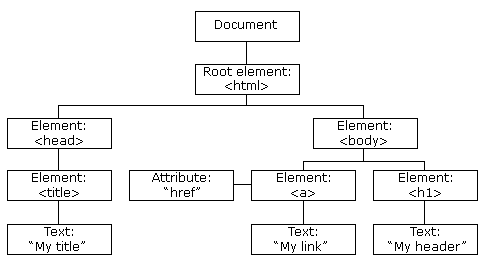
The HTML DOM (Document Object Model)
When a web page is loaded, the browser creates a Document Object Model of the page.
The HTML DOM model is constructed as a tree of Objects:
The HTML DOM Tree of Objects

ECMAScript 2015 was the second major revision to JavaScript.
ECMAScript 2015 is also known as ES6 and ECMAScript 6.
This chapter describes the most important features of ES6.
Node.js is an open source server environment.
Node.js allows you to run JavaScript on the server.
Create React Project
cd folder name
npm create vite@latest
project name
package name
npm install
npm run dev
Thanks for your time!

